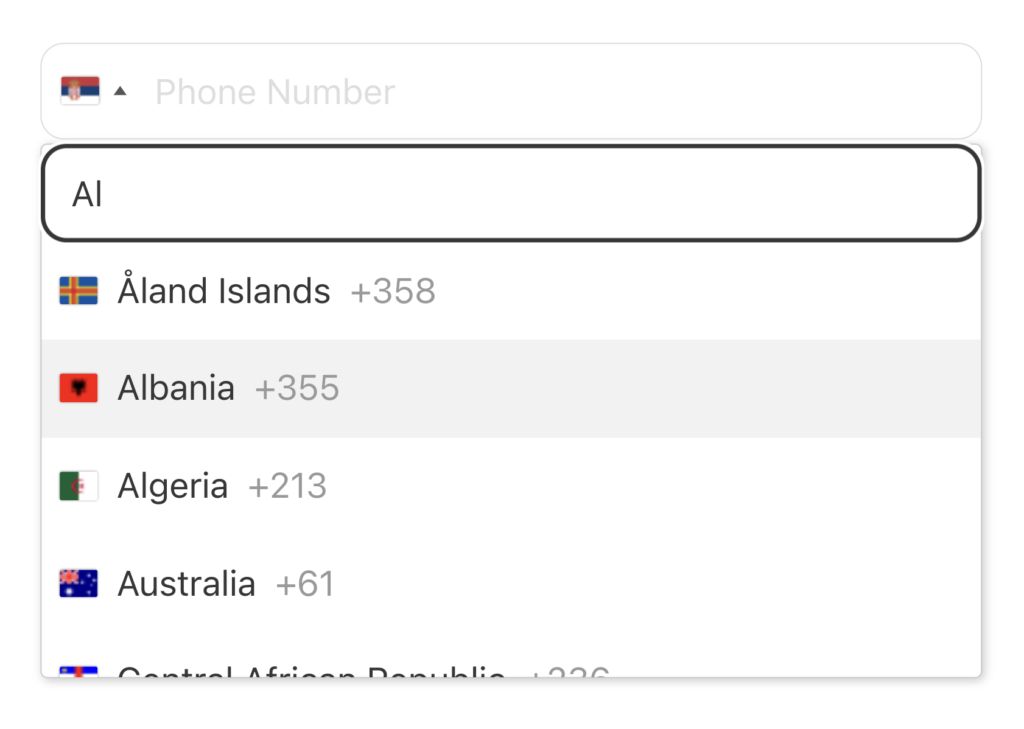
A form with an international phone input including country code, auto-formatting, and some validation. You can customize this further by following the documentation at https://intl-tel-input.com/ and by editing the code!
View now
{"content":[{"id":"fgxmfv","name":"container","parent":"lvbvvi","children":["nasslt","ossmlo"],"settings":{}},{"id":"nasslt","name":"form","parent":"fgxmfv","children":[],"settings":{"fields":[{"type":"tel","label":"Phone","placeholder":"Phone Number","id":"e69562","name":"phone"}],"submitButtonStyle":"primary","actions":["email"],"successMessage":"Message successfully sent. We will get back to you as soon as possible.","emailSubject":"Contact form request","emailTo":"admin_email","fromName":"PostPilot","emailErrorMessage":"Submission failed. Please reload the page and try to submit the form again.","htmlEmail":true,"mailchimpPendingMessage":"Please check your email to confirm your subscription.","mailchimpErrorMessage":"Sorry, but we could not subscribe you.","sendgridErrorMessage":"Sorry, but we could not subscribe you.","_margin":{"left":"auto","right":"auto"},"_width":"100%","_widthMax":"400","submitButtonWidth":"100%","submitButtonBackgroundColor":{"hex":"#6ab1f3","id":"vqhiae","name":"Color #1"},"submitButtonTypography":{"color":{"hex":"#ffffff","id":"edddcc","name":"Color #2"}},"submitButtonBorder":{"radius":{"top":"10","right":"10","bottom":"10","left":"10"}},"fieldMargin":{"bottom":"10"},"fieldBorder":{"radius":{"top":"10","right":"10","bottom":"10","left":"10"}}},"themeStyles":{}},{"id":"ossmlo","name":"code","parent":"fgxmfv","children":[],"settings":{"code":"\n\n\n\n ","javascriptCode":"document.addEventListener(\"DOMContentLoaded\", function () {\n function initializeIntlTelInputs() {\n const phoneInputs = document.querySelectorAll('input[name=\"phone\"]');\n phoneInputs.forEach(input => {\n if (!input.dataset.intlTelInput) { // Prevent duplicate initialization\n const iti = window.intlTelInput(input, {\n initialCountry: \"auto\",\n geoIpLookup: function(callback) {\n fetch('https://ipapi.co/country/')\n .then(response => response.text())\n .then(countryCode => callback(countryCode))\n .catch(() => callback(\"us\")); // Default to US if lookup fails\n },\n utilsScript: \"https://cdnjs.cloudflare.com/ajax/libs/intl-tel-input/18.1.8/js/utils.min.js\"\n });\n input.dataset.intlTelInput = true; // Mark as initialized\n }\n });\n }\n\n initializeIntlTelInputs(); // Run on page load\n\n // If dynamically adding inputs, call initializeIntlTelInputs() again\n});","executeCode":true,"signature":"f5a793af20bd27969b30b68c4e2a5411","user_id":1,"time":1739793293},"themeStyles":{}}],"source":"bricksCopiedElements","sourceUrl":"https://postpilot.local","version":"1.11.1.1","globalClasses":[],"globalElements":[]}